I just tested flex 1.6 and see an issue anchoring elements in the UI as a child of the CanvaScaler.
Description
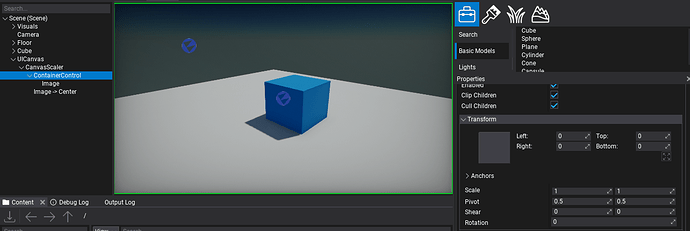
The anchor of a child element of an element (CanvaScaler) after placing the anchor in the center or at any end except (top + left) and resetting the x and y value of the anchor, the result obtained is unexpected. see photo below!
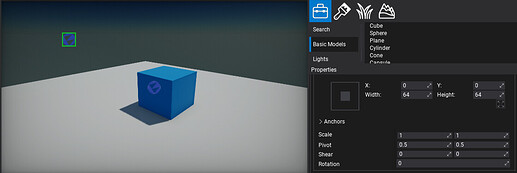
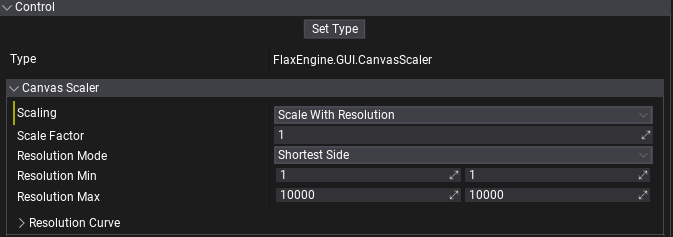
CanvaScaler info

Anchor bug (Image is CanvaScaler children)
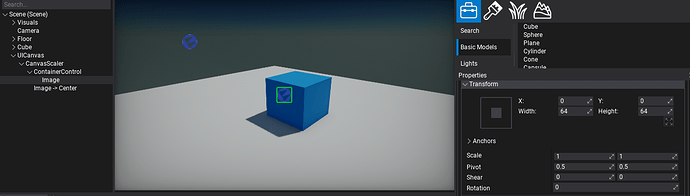
Good result: parent
Good result: children
Overview
As a functional attempt it is necessary to create a Panel, Container, … that will use the whole screen and thus all child elements of this panel, Container… will have a functional anchor. And the bug is that this result is not obtained if the object is a direct relative of CanvaScaler