I was using Flax at a hackathon a couple days ago to test out what it was capable of (had a few hiccups that I’ll probably post about in the future but overall excited for its future) and during development I was confused on how exactly Flax serializes Controls. For some reason, I can’t directly assign a reference to an Image Control in the editor.
To illustrate my issue I have a very simple script that shows the 3 different levels of encapsulation with Controls :
/// <summary>
/// TestImageControlStuff Script.
/// </summary>
public class TestImageControlStuff : Script
{
public Image imageToImport;
public ContainerControl containerToImport;
public UIControl uiControlToImport;
//...
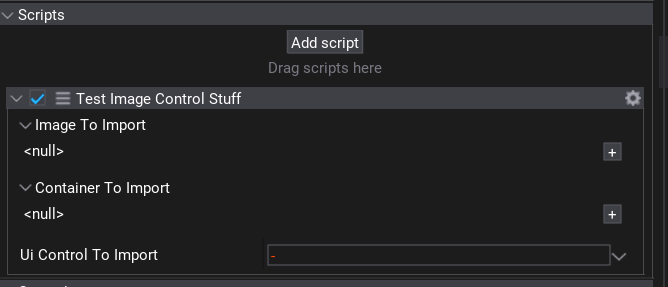
I was of the understanding that all of these should be able to be assigned to in the editor. However, I see this instead:

I can assign a UIControl reference, but can’t do the same for the container or the UIControl.
Is this going to be changed? Is this a bug? Or is it intentionally designed so that I have to use UIControl to get these references?