Hi, new Flax user here. I’m struggling with the API for custom editor scripts. I’ve got the initial setup done as described by https://docs.flaxengine.com/manual/scripting/tutorials/custom-editor.html
I’ve spent hours reading the documentation, but can’t figure out how to do any of the following:
-
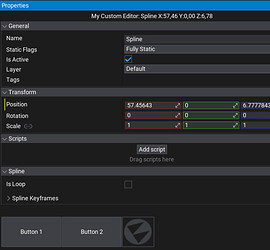
After changes are made that update values in the Properties window (in my case, a Label field), the Properties window is not repainted automatically. I have to click on another actor, then my actor with the custom editor, to get the Properties window to repaint/refresh. I’ve seen the same behaviour in Unity which is solved by calling a Repaint() function. Flax’s GenericEditor class has a Refresh() function that looks like it should do the same thing, but calling Refresh() doesn’t have any effect. What’s the proper way to get the Properties windows to repaint?
-
Each use of “var button = layout.Button( “SomeLabel” );” creates a button on a new row. How can I create a group of buttons on the same row (in the Properties windows, for a customer editor)?
-
Is it possible to create a button labeled with an image instead of text (in the Properties windows, for a customer editor)?