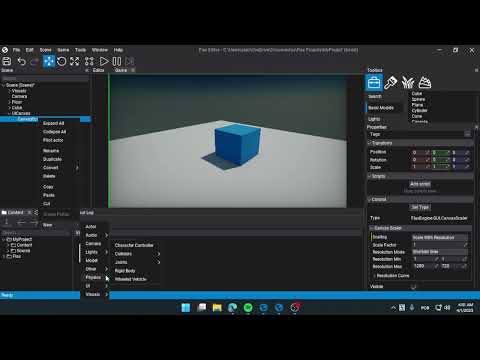
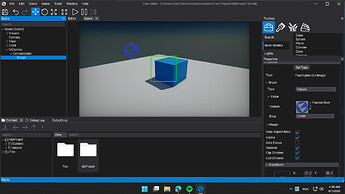
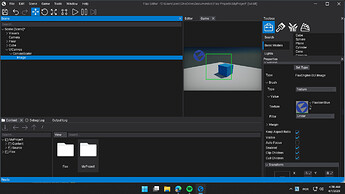
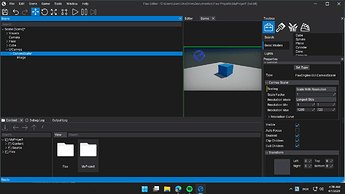
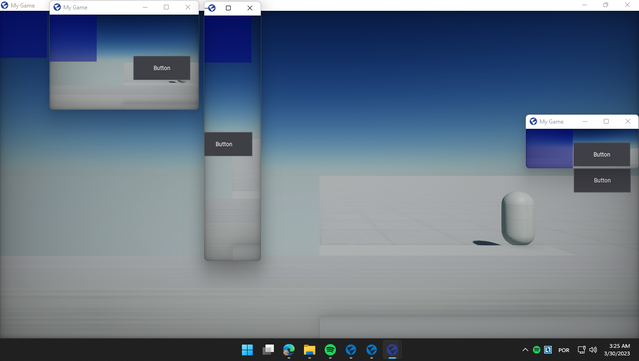
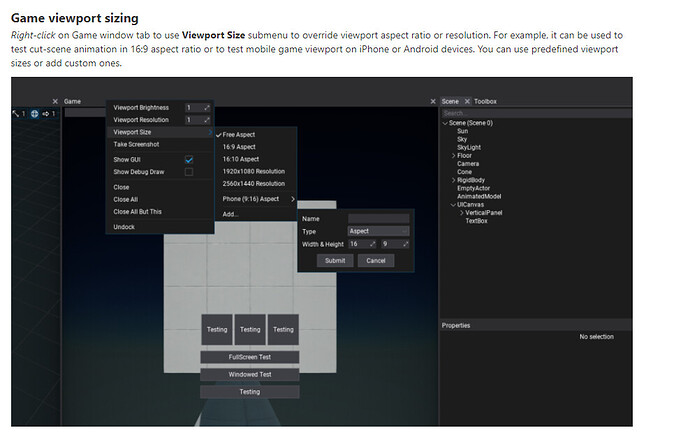
I’m trying to create a cross-platform interface in FlaxEngine, I’m not finding a specific feature (I don’t know if this feature is non-existent or I don’t know how to use it, but since I’m not finding information about it I’m guessing it’s non-existent) , the feature that I consider “mandatory” for an engine that compiles for Mobile is that it has a responsive UI (I can’t make my UI in FlaxEngine be responsive), that is, if it adjusts according to the aspect ratio of the screen, the pixels are fixed. If this functionality does not exist, I would kindly ask you to add it in the next version, if this functionality exists, you could help me by showing me how to integrate it into my project.

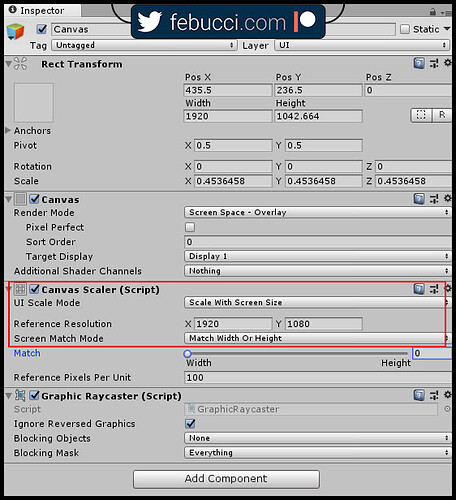
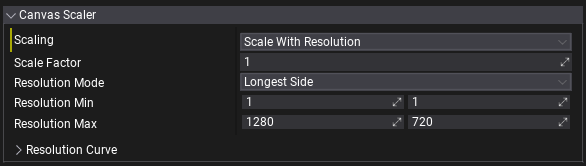
Engine as unity fixed this problem using the following property (Image below), (Image is just a reference, not meant to be a guide)






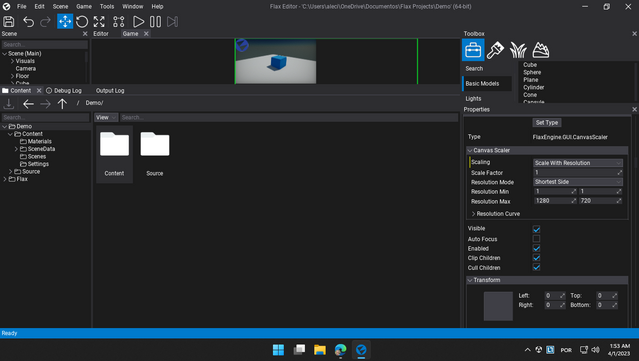
 . but I’m using the latest version of flex 1.5, now I’m going to cry
. but I’m using the latest version of flex 1.5, now I’m going to cry 
 .
.