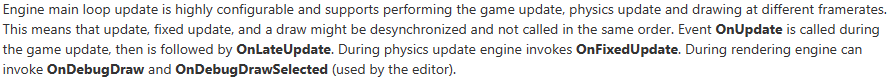
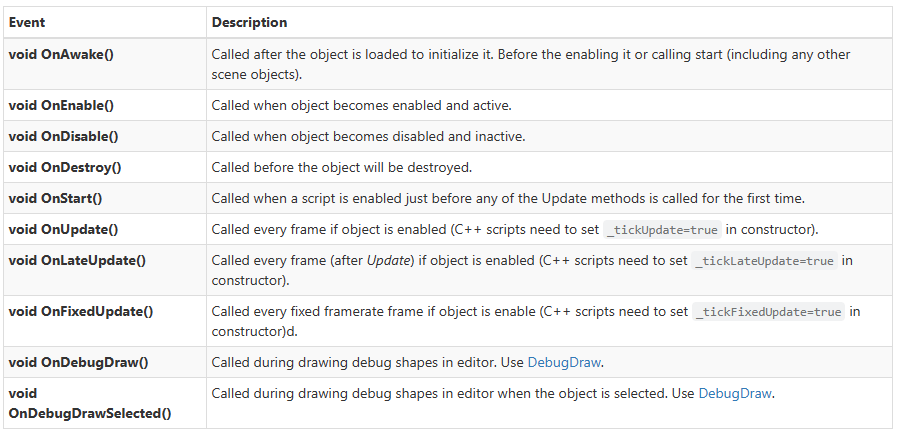
I did some digging this morning since I have not been down this path in some time. Me being me…time to do some System Engineering to figure this out. After digging I am 99.9% sure of the findings below. Discussion like this is always welcomed and good for anyone else wanting to know. 

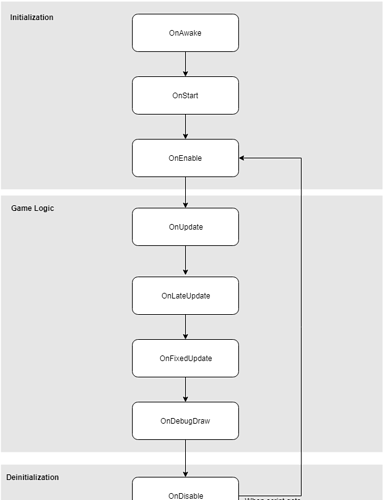
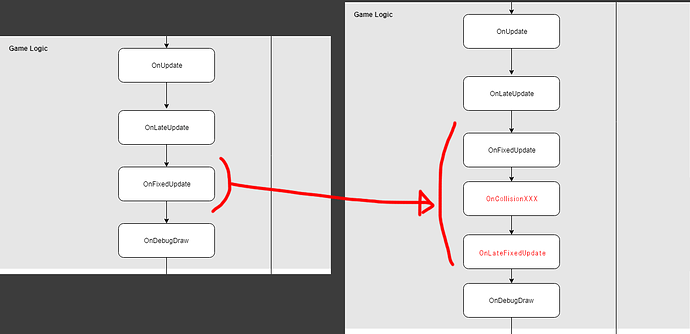
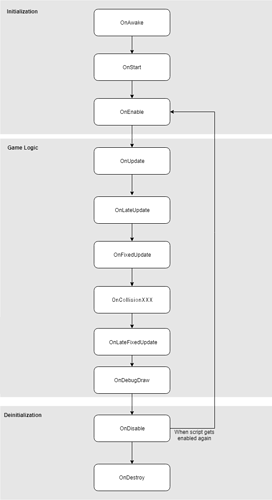
Your pairing order seems to be correct in execution order. This also matches the Flax manual as well, even though it is both correct and vague.  There should be some sort of fine print note or something stating explicitly about the Fixed Update and PhysX Delta Time and Substepping. Tool tips are also there but also vague.
There should be some sort of fine print note or something stating explicitly about the Fixed Update and PhysX Delta Time and Substepping. Tool tips are also there but also vague.
@mafiesto4 Please add this to your documentation. Thank You.
I checked out the latest Flax Physics tour demo and it is a nice basic showing of examples. Simple but decent. We need a good performance loading project where we can see the physics system strained and where it drops off.
I am fairly convinced after digging that Flax runs closer to UE4 than Unity because of the ability to set the substepping (semi-fixed time step). UE5 uses a new Chaos Physics system that is likely based upon PhysX but with a lot of custom Epic things specific for UE5 needs (still semi-fixed time step).
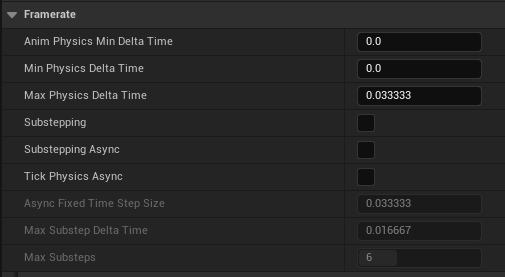
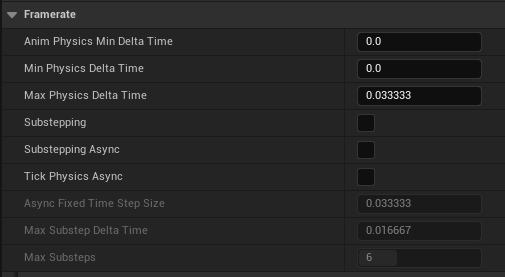
Defaults of UE5.3 (latest) which I left at default when I started using UE5. Notice the max physics delta time is 0.0333 per frame (30.3 fps CPU) and substepping is not enabled by default. There is likely some toss off physics to the GPU to handle things without worrying about handshaking back to the CPU…speculation.

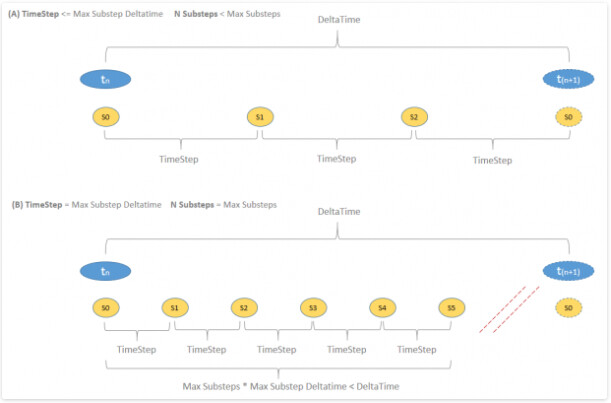
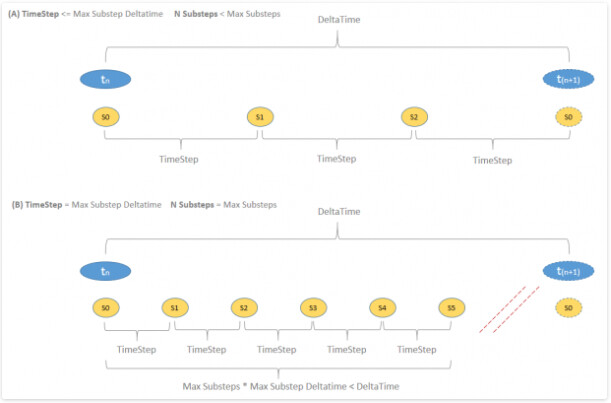
Since we are talking about Flax 1.6+ then I think Flax is essentially UE4 physics…CPU frame based calculations which make sense since game engines that did the GPU physics can be very buggy because of the CPU<->GPU handshake coordination. PhysX v5.1 has GPU Rigid Bodies so Flax has this as well but everything else is done on the CPU…which makes perfect sense. So this flow chart in the Flax manual is correct. Also makes sense logically why this is, because one would want to calculate any physics after vector lerps or other positional/rotational things. See below for the calcs section.
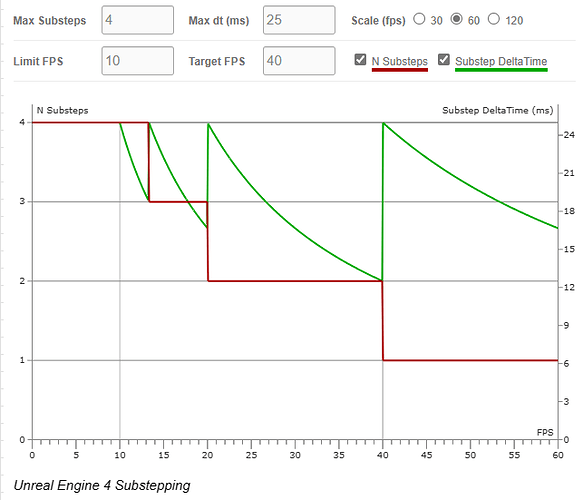
So my design is based upon 40fps (CPU) and 30fps at 1080p (GPU). My ‘frame’ is 25ms for code/logic/physics. This is a great breakpoint for performance checks and is easy to see who and where optimizations need to happen. Dips are allowed but the frame time (delta time) must return below. If your CPU frame is ever higher than 25ms you will have a lot of issues and hard to solve bugs. This was the case in Unity 4 Pro, Unity 5, up to Unity 2018 LTS, UE4 (4.18 was a painful change and 4.23 was a bit bumpy). I have had zero issues with this design…seems to be working well for Flax too but I am not far along enough yet to truly know. Getting there and no issues so far. UE5 is the exception and I stayed with the defaults.

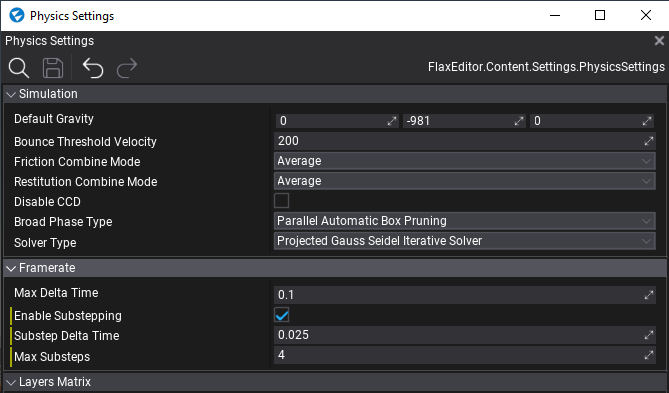
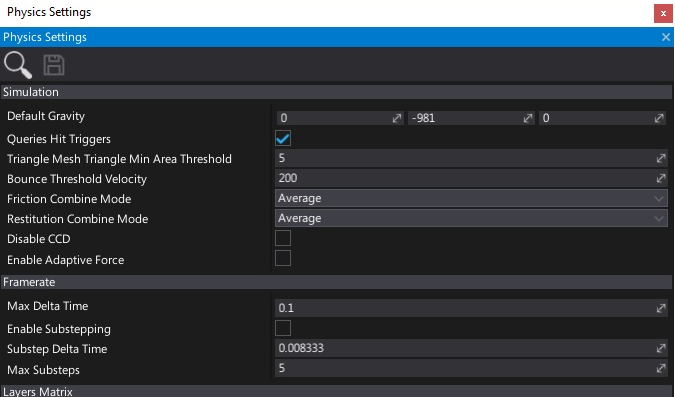
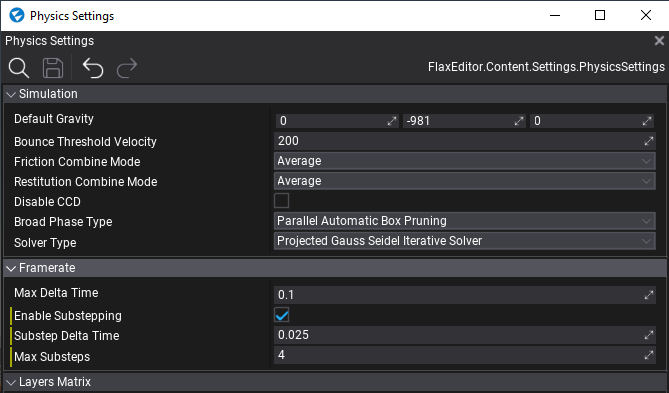
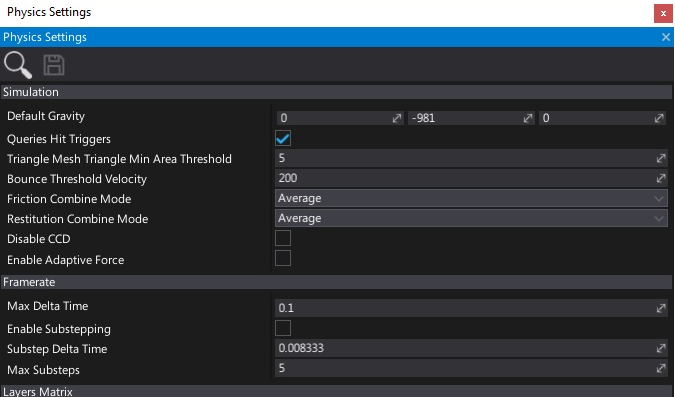
The default of Flax default is too aggressive in my opinion and not really plausible is a real project.

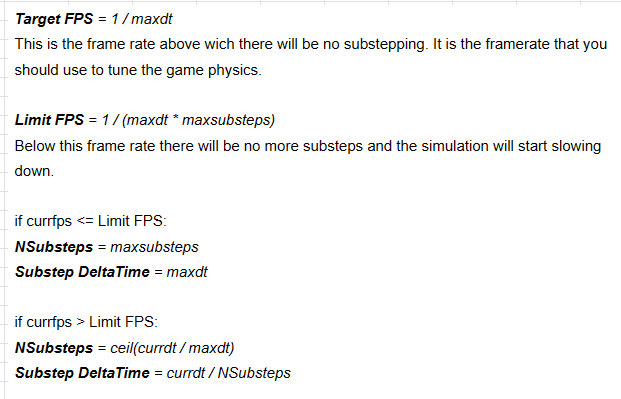
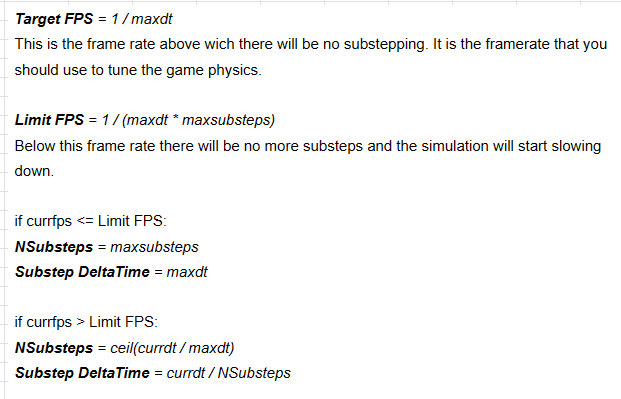
Calcs…Flax (semi-fixed time step…same as UE4). These calcs work perfectly in Flax.


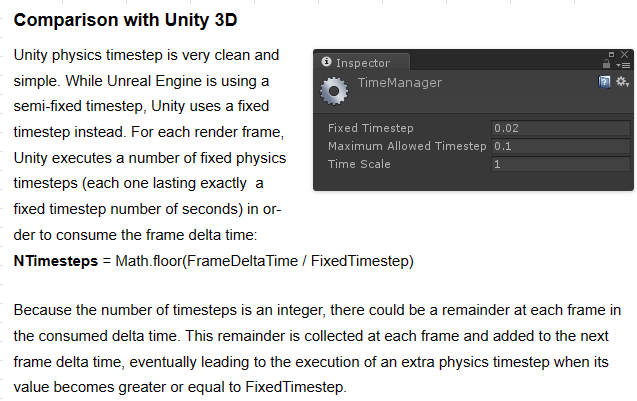
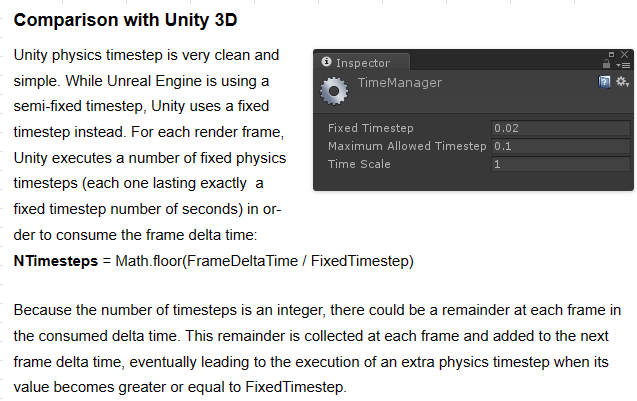
Calcs…Unity (Fixed time step)

A lot of details above but I think this was needed.